Kurzanleitung zu JSmolTeil 1: Ein Molekül mit JSmol darstellen
Die Kurzanleitung behandelt knapp, welche Schritte durchzuführen sind, um JSmol in eine HTML-Seite einzubinden. Hierzu kann über die Moleküldatenbank ein bereits vorgefertigtes Beispiel heruntergeladen werden, in welches nur noch das gewünschte Molekül eingefügt werden muss. Zur Durchführung der folgenden Schritte wird die Verwendung eines HTML-Editors wie Microsoft Front Page empfohlen.
1. Entpacken des OrdnersDer gezippte Ordner, der über obigen Link erhältlich ist, enthält einen Ordner mit der Bezeichnung "jsmol_bsp". Dieser muss aus dem Zip-Ordner entpackt werden und kann an jeden beliebigen Ort auf dem Rechner gespeichert werden. Der Ordner enthält eine bereits vorgefertigte Verzeichnisstruktur, die nicht verändert werden sollte.
Der Unterordner "jsmol" enthält die Dateien der JSmol-App, der Unterordner "molecules" ist noch leer. In diesem Ordner werden später die Moleküldateien gespeichert. Die HTML-Seite "tut_kurz.htm" enthält bereits den vorgefertigten Code, der für die Ausführung von JSmol notwendig ist, jedoch noch keine Informationen, welche Moleküldatei geladen werden soll. Deswegen erscheint die Seite beim Öffnen in Firefox noch leer.
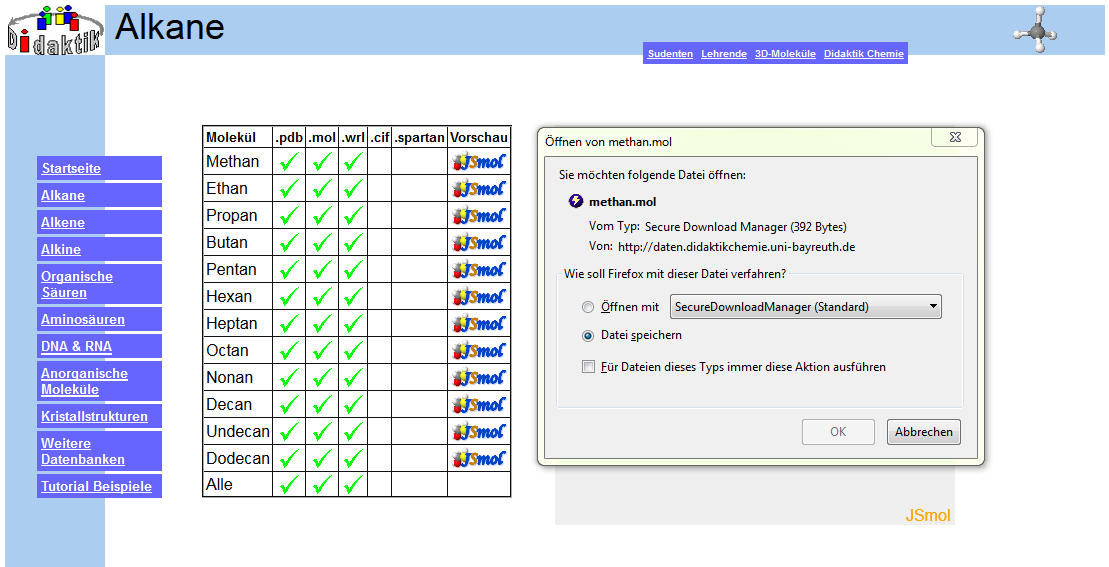
2. Download der MoleküleEine Auswahl an schulrelevanten Molekülen ist über die Moleküldatenbank erhältlich. Zur Veranschaulichung soll ein Methanmolekül vom JSmol Applet der vorgefertigten HTML-Seite angezeigt werden. Dazu wird aus der Kategorie "Alkane" das Methanmolekül im .mol Format heruntergeladen.
JSmol ist in der Lage, alle angebotenen Formate der Moleküldatenbank, bis auf das ".wrl" Format, zu öffnen. Zum öffnen von ".wrl" Dateien ist ein entsprechendes Plugin wie der "Vivaty Player" erforderlich. Die heruntergeladene Datei "methan.mol" muss nun in den Ordner "molecules" des JSMol-Verzeichnisses verschoben werden.
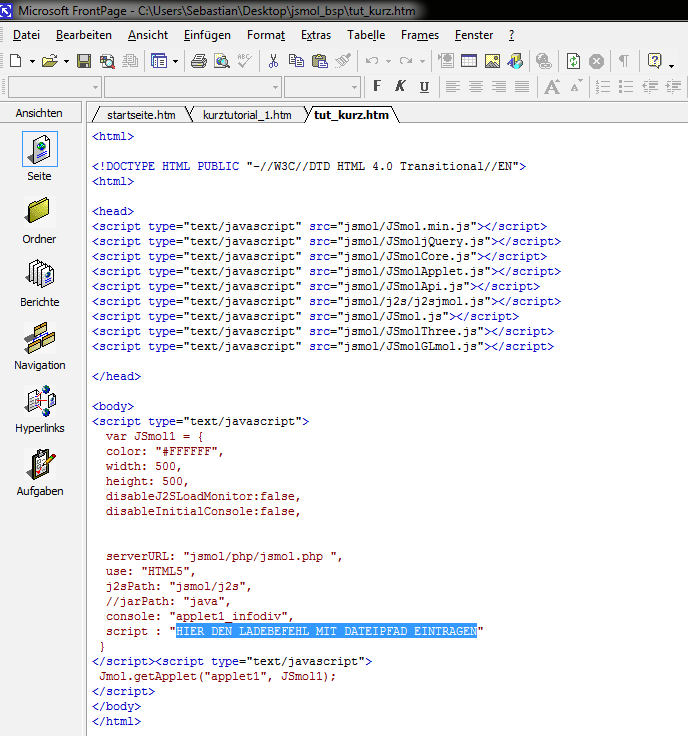
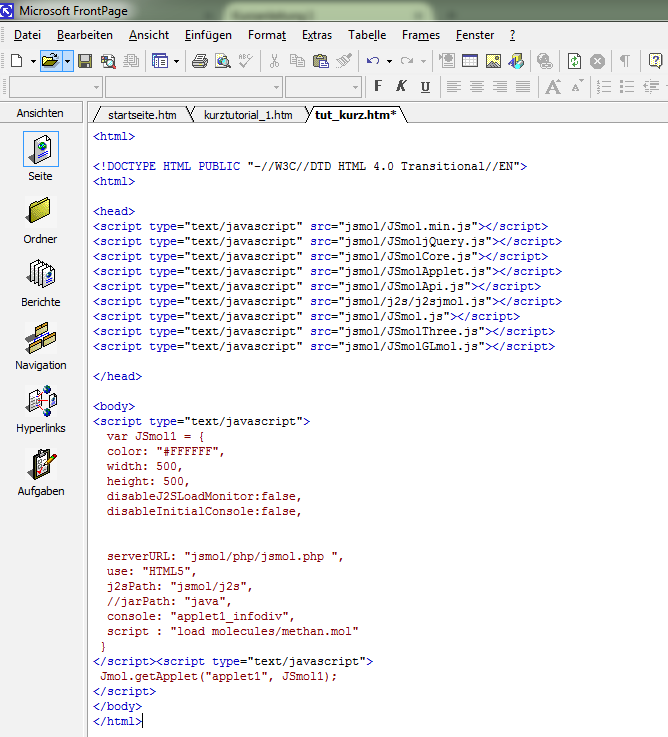
3. Ladebefehl in den Quellcode schreibenDer nächste Schritt besteht darin, JSmol den Dateipfad und die Anweisung zu geben, das heruntergeladene Molekül zu laden. Dazu muss die HTML-Seite "tut_kurz.htm" in MS Frontpage oder dem verwendeten HTML-Editor geöffnet und auf die "Code Ansicht" gewechselt werden.
Der vorhandene Quelltext enthält alle nötigen Befehle und Dateipfade, um ein funktionsfähiges JSmol Fenster zu generieren. Was die einzelnen Bestandteile des Quellcodes bewirken, wird im weiterführenden Turorial behandelt. Der in Abb. 4 blau hinterlegte Teil ist der Befehl, der noch hinzugefügt werden muss. Alles was zwischen den Anführungszeichen steht muss durch Folgendes ersetzt werden: load molecules/methan.mol "Load" gibt JSmol die Anweisung dass es die Datei "methan.mol" aus dem Ordner "molecules" laden soll.
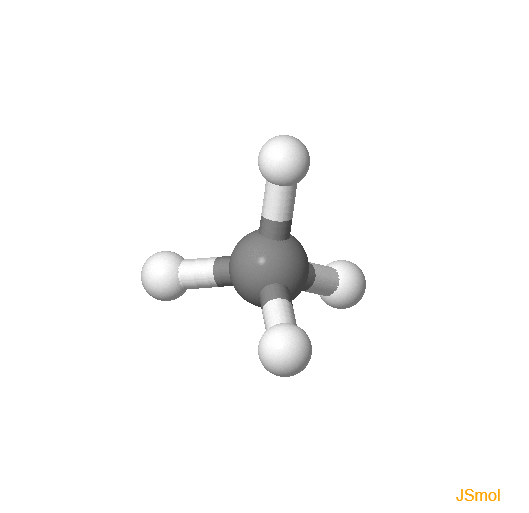
Wurde der Befehl korrekt eingegeben, erscheint nach dem Öffnen der "tut_kurz.htm" Datei im Web Browser ein Jsmol Fenster, welches die dreidimensionale Darstellung eines Methanmoleküls zeigt.
Wird die vorgegebene Verzeichnisstruktur nicht verändert, so ist JSmol auch lokal, ohne einen Zugang zum Internet, lauffähig. Getestet wurde dies unter dem Browser Mozilla Firefox und Internet Explorer. E-Mail: Walter.Wagner ät uni-bayreuth.de, Stand: 06.07.14 |